私の人生は実に色のない人生だった。
だからこそせめて、エディタ上くらいはカラフルにしたいものです。
今回はGUI.colorを使って、エディタに色を付けていきましょう。
この記事にはUnity2018.2.1f1を使用しています。
.Netのバージョン設定には.Net4.x (4.6相当)を使用しています。
- あらすじ
- エディタを拡張する準備をする
- エディタの色を変える
- GUI.color と GUI.backgroundColor と GUI.contentColor
- color プロパティを組み合わせて使ってみる
あらすじ
- 色の指定には、
GUI.color,GUI.backgroundColor,GUI.contentColorがあった。 GUI.backgroundColorは、背景の色を指定するプロパティだった。GUI.contentColorは、アイコンなどの色を指定するプロパティだった。GUI.colorは、GUI.backgroundColorとGUI.contentColorを足した範囲の色を指定するプロパティだった。GUI.colorなどに設定した色より、実際のエディタ上で見る色より薄くなった。GUI.colorなどにはアルファ値も指定できたGUI.colorなどを組み合わせて使った場合、設定される色は各カラーの値を掛けた値の色になった。
エディタを拡張する準備をする
さて、GUI.colorを使うために、エディタを拡張する必要がありますね。
というわけで、エディタ拡張用のスクリプトを用意しましょう。
今回は Inspector ウィンドウに対して拡張をしてみましょう。
using UnityEngine; public class TestComponent : MonoBehaviour { } // class TestComponent
TestComponentEditor.cs
using UnityEngine; using UnityEditor; [CustomEditor( typeof( TestComponent ) )] public class TestComponentEditor : Editor { public override void OnInspectorGUI() { EditorGUILayout.TextField("てすと", "文字列を入れてね"); } } // class TestComponentEditor

エディタの色を変える
準備も整ったことですし、GUI.colorを使ってみましょうか。
docs.unity3d.com
TestComponentEditor.cs
public override void OnInspectorGUI() { EditorGUILayout.TextField("ラベル", "GUI.color = default"); GUI.color = Color.red; EditorGUILayout.TextField("ラベル", "GUI.color = red"); GUI.color = Color.green; EditorGUILayout.TextField("ラベル", "GUI.color = green"); GUI.color = Color.blue; EditorGUILayout.TextField("ラベル", "GUI.color = blue"); GUI.color = Color.gray; EditorGUILayout.TextField("ラベル", "GUI.color = gray"); GUI.color = Color.black; EditorGUILayout.TextField("ラベル", "GUI.color = black"); GUI.color = Color.white; EditorGUILayout.TextField("ラベル", "GUI.color = white"); }

カラフルになりましたー。
色の指定にはColorクラスのプロパティを使いましたが、実際にエディタ上ではどんな色になっているのでしょうか。
カラーパレットを使って色を確認しましょう。


スクリプト上では、255のところが211に、0のところが39で表現されていますね。
255と0といった色の最大値を使うと、GUIの中にある文字とかが見えなくなるため、その配慮でしょうか。
ついでにアルファ値も使えるのか見ておきましょう。
TestComponentEditor.cs
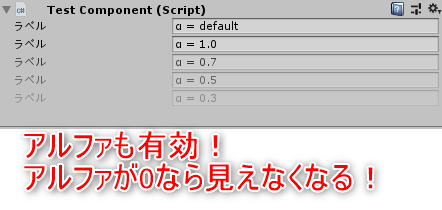
public override void OnInspectorGUI() { EditorGUILayout.TextField("ラベル", "α = default"); GUI.color = new Color(1.0f, 1.0f, 1.0f, 1.0f); EditorGUILayout.TextField("ラベル", "α = 1.0"); GUI.color = new Color(1.0f, 1.0f, 1.0f, 0.7f); EditorGUILayout.TextField("ラベル", "α = 0.7"); GUI.color = new Color(1.0f, 1.0f, 1.0f, 0.5f); EditorGUILayout.TextField("ラベル", "α = 0.5"); GUI.color = new Color(1.0f, 1.0f, 1.0f, 0.3f); EditorGUILayout.TextField("ラベル", "α = 0.3"); GUI.color = new Color(1.0f, 1.0f, 1.0f, 0.0f); EditorGUILayout.TextField("ラベル", "α = 0.0"); }

アルファ値も使えるみたいです。
0の場合は完全に見えなくなるみたいですね。
GUI.color と GUI.backgroundColor と GUI.contentColor
ではGUI.colorをいろいろなエディタGUIを使ってみてみましょう。
TestComponent.cs
using UnityEngine; public class TestComponent : MonoBehaviour { [SerializeField] private bool m_flag = false; [SerializeField] private int m_number = 0; [SerializeField] private string m_text = null; } // class TestComponent
TestComponentEditor.cs
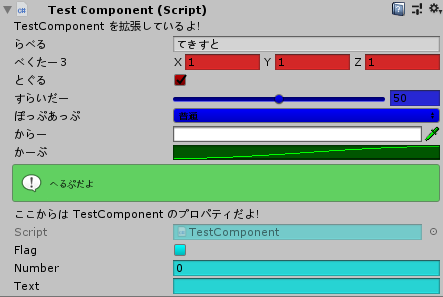
using UnityEngine; using UnityEditor; [CustomEditor( typeof( TestComponent ) )] public class TestComponentEditor : Editor { public override void OnInspectorGUI() { EditorGUILayout.LabelField("TestComponent を拡張しているよ!"); EditorGUILayout.TextField("らべる", "てきすと"); GUI.color = Color.red; EditorGUILayout.Vector3IntField("べくたー3", Vector3Int.one); EditorGUILayout.Toggle("とぐる", true); GUI.color = Color.blue; EditorGUILayout.IntSlider("すらいだー", 50, 0, 100); EditorGUILayout.IntPopup("ぽっぷあっぷ", 10, new string[] { "少なめ", "普通", "多め", }, new int[] { 1, 10, 100 }); GUI.color = Color.green; EditorGUILayout.ColorField("からー", Color.white); EditorGUILayout.CurveField("かーぶ", new AnimationCurve( new Keyframe(0.0f,0.0f), new Keyframe(1.0f, 1.0f))); EditorGUILayout.HelpBox("へるぷだよ", MessageType.Info); GUI.color = Color.cyan; EditorGUILayout.LabelField("ここからは TestComponent のプロパティだよ!"); base.OnInspectorGUI(); GUI.color = Color.magenta; } } // class TestComponentEditor

随分とカラフルになりました。
ただ、GUIクラスを見ていくと、GUI.backgroundColorとGUI.contentColorという別のカラー調整用のプロパティも存在していました。
そちらも合わせてみてみましょう。
GUI.backgroundColor
docs.unity3d.com
TestComponentEditor.cs
public override void OnInspectorGUI() { EditorGUILayout.LabelField("TestComponent を拡張しているよ!"); EditorGUILayout.TextField("らべる", "てきすと"); GUI.backgroundColor = Color.red; EditorGUILayout.Vector3IntField("べくたー3", Vector3Int.one); EditorGUILayout.Toggle("とぐる", true); GUI.backgroundColor = Color.blue; EditorGUILayout.IntSlider("すらいだー", 50, 0, 100); EditorGUILayout.IntPopup("ぽっぷあっぷ", 10, new string[] { "少なめ", "普通", "多め", }, new int[] { 1, 10, 100 }); GUI.backgroundColor = Color.green; EditorGUILayout.ColorField("からー", Color.white); EditorGUILayout.CurveField("かーぶ", new AnimationCurve( new Keyframe(0.0f,0.0f), new Keyframe(1.0f, 1.0f))); EditorGUILayout.HelpBox("へるぷだよ", MessageType.Info); GUI.backgroundColor = Color.cyan; EditorGUILayout.LabelField("ここからは TestComponent のプロパティだよ!"); base.OnInspectorGUI(); GUI.backgroundColor = Color.magenta; }

GUI.contentColor
docs.unity3d.com
TestComponentEditor.cs
public override void OnInspectorGUI() { EditorGUILayout.LabelField("TestComponent を拡張しているよ!"); EditorGUILayout.TextField("らべる", "てきすと"); GUI.contentColor = Color.red; EditorGUILayout.Vector3IntField("べくたー3", Vector3Int.one); EditorGUILayout.Toggle("とぐる", true); GUI.contentColor = Color.blue; EditorGUILayout.IntSlider("すらいだー", 50, 0, 100); EditorGUILayout.IntPopup("ぽっぷあっぷ", 10, new string[] { "少なめ", "普通", "多め", }, new int[] { 1, 10, 100 }); GUI.contentColor = Color.green; EditorGUILayout.ColorField("からー", Color.white); EditorGUILayout.CurveField("かーぶ", new AnimationCurve( new Keyframe(0.0f,0.0f), new Keyframe(1.0f, 1.0f))); EditorGUILayout.HelpBox("へるぷだよ", MessageType.Info); GUI.contentColor = Color.cyan; EditorGUILayout.LabelField("ここからは TestComponent のプロパティだよ!"); base.OnInspectorGUI(); GUI.contentColor = Color.magenta; }

なんかちょっとずつ違いますね。
比較してみましょう。

GUI.backgroundColorではアイコンの色が変わっておらず、
GUI.contentColorではアイコンの色だけが変わっています。
この関係から、色が適応される範囲は、
GUI.color = GUI.backgroundColor + GUI.contentColor
のようですね。
color プロパティを組み合わせて使ってみる
さきほどまでは、GUI.color、GUI.backgroundColor、GUI.contentColorを一種類ずつ使っていました。
では組み合わせて使ってみるとどうなるのでしょうか。
GUI.color と GUI.backgroundColor
GUI.color と GUI.backgroundColor を組み合わせて使ってみましょう。
TestComponentEditor.cs
public override void OnInspectorGUI() { EditorGUILayout.TextField("", "color = default, backgroundColor = default"); GUI.color = Color.red; EditorGUILayout.TextField("", "color = red, backgroundColor = default"); GUI.backgroundColor = Color.green; EditorGUILayout.TextField("", "color = red, backgroundColor = green"); GUI.color = Color.blue; EditorGUILayout.TextField("", "color = blue, backgroundColor = green"); GUI.backgroundColor = Color.white; EditorGUILayout.TextField("", "color = blue, backgroundColor = white"); }

思っていた色と違う!!
赤(255,0,0)と緑(0,255,0)、または青(0,0,255)と緑(0,255,0)の組み合わせで使っていると、黒くなっているね!
違う色でも試してみよう。
今度はマジェンタ(255,255,0)とシアン(0,255,255)を組み合わせて使ってみましょう。
TestComponentEditor.cs
public override void OnInspectorGUI() { EditorGUILayout.TextField("", "color = default, backgroundColor = default"); GUI.color = Color.magenta; EditorGUILayout.TextField("", "color = magenta, backgroundColor = default"); GUI.backgroundColor = Color.cyan; EditorGUILayout.TextField("", "color = magenta, backgroundColor = cyan"); GUI.color = Color.white; EditorGUILayout.TextField("", "color = white, backgroundColor = cyan"); }

青になった!
マジェンタ(255,255,0)とシアン(0,255,255)なら青になった!
ちょっとずつ見えてきたぞ。
もう少し調べていきましょう。
今度はグレー(127, 127, 127)同士で試してみましょう。
TestComponentEditor.cs
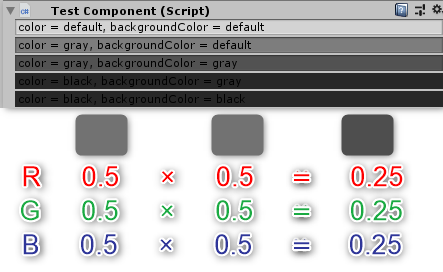
public override void OnInspectorGUI() { EditorGUILayout.TextField("", "color = default, backgroundColor = default"); GUI.color = Color.gray; EditorGUILayout.TextField("", "color = gray, backgroundColor = default"); GUI.backgroundColor = Color.gray; EditorGUILayout.TextField("", "color = gray, backgroundColor = gray"); GUI.color = Color.black; EditorGUILayout.TextField("", "color = black, backgroundColor = gray"); GUI.backgroundColor = Color.black; EditorGUILayout.TextField("", "color = black, backgroundColor = black"); }

グレー(127, 127, 127)とグレー(127, 127, 127)を組み合わせると、濃いグレーになったよ。
では、これまでの情報で少し考察してみよう。
色は0 ~ 255の表現ではなく、0.0 ~ 1.0で表現すると、何かわかるような気がします。
Color.red (1.0, 0.0, 0.0) と Color.green (0.0, 1.0, 0.0) なら 黒 (0.0, 0.0, 0.0)。
Color.blue (0.0, 0.0, 1.0) と Color.green (0.0, 1.0, 0.0) なら 黒 (0.0, 0.0, 0.0)。
Color.magenta (1.0, 0.0, 1.0) と Color.cyan (0.0, 1.0, 1.0) なら 青 (0.0, 0.0, 1.0)。
Color.gray (0.5, 0.5, 0.5) と Color.gray (0.5, 0.5, 0.5) なら 濃い灰 (0.25?, 0.25?, 0.25?)。
この関係から、
各カラー値を掛けた(×)数値になっている気がする。



多分こんな感じでしょうか。
GUI.color と GUI.contentColor
GUI.color と GUI.contentColor も組み合わせて使ってみましょう。
TestComponentEditor.cs
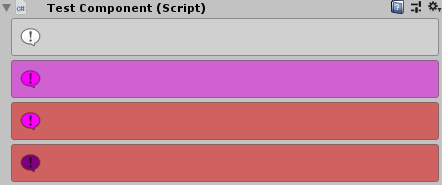
public override void OnInspectorGUI() { EditorGUILayout.HelpBox("", MessageType.Info); GUI.color = Color.magenta; EditorGUILayout.HelpBox("", MessageType.Info); GUI.contentColor = Color.gray; EditorGUILayout.HelpBox("", MessageType.Info); GUI.color = Color.green; EditorGUILayout.HelpBox("", MessageType.Info); GUI.contentColor = Color.white; EditorGUILayout.HelpBox("", MessageType.Info); }

アイコンの色だけが色が変わっていますね。
組み合わせの色の関係は、GUI.color と GUI.backgroundColor と同じっぽいですね。
GUI.color と GUI.backgroundColor GUI.contentColor
では最後にすべてを組み合わせてみます。
TestComponentEditor.cs
public override void OnInspectorGUI() { EditorGUILayout.HelpBox("", MessageType.Info); GUI.color = Color.magenta; EditorGUILayout.HelpBox("", MessageType.Info); GUI.backgroundColor = Color.red; EditorGUILayout.HelpBox("", MessageType.Info); GUI.contentColor = Color.gray; EditorGUILayout.HelpBox("", MessageType.Info); }

今までの結果が組み合わせた感じになりましたー。
さて、調べた結果、色のいろいろなことが分かりました。
この情報を使って、エディタをカラフルにしていきましょうかねー。